What is SEO Friendly Web Design?
SEO web design is the practice of creating websites that are fully accessible and indexable by search engines.
Why Is SEO Friendly Web Design Important?
It’s simple:
SEO-friendly websites usually get more traffic than websites that ignore search engines.
Of course, you want to put your users first. But to get the most out of your website, you want to design and develop your website with users AND search engines in mind.

Best Practices
Fully Indexable Pages
It’s SUPER important that Google can fully index the content on your site. Here’s how to make sure that happens:
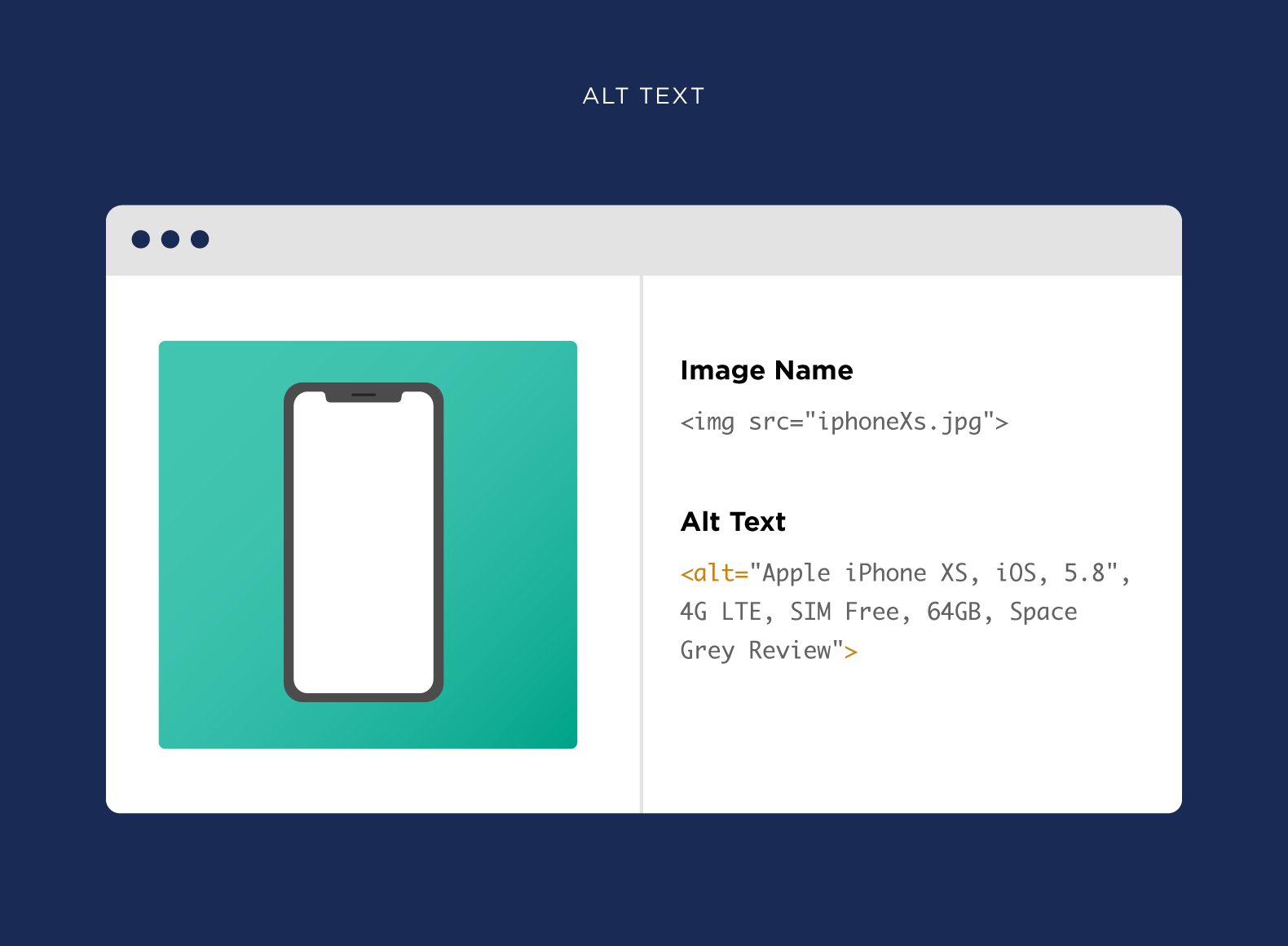
Use Alt Text
Google isn’t very good at identifying images. In other words, Google and other search engines can’t understand what an image is without your help.
That’s why Google recommends that you:
“Provide a descriptive filename and alt attribute description for images.”

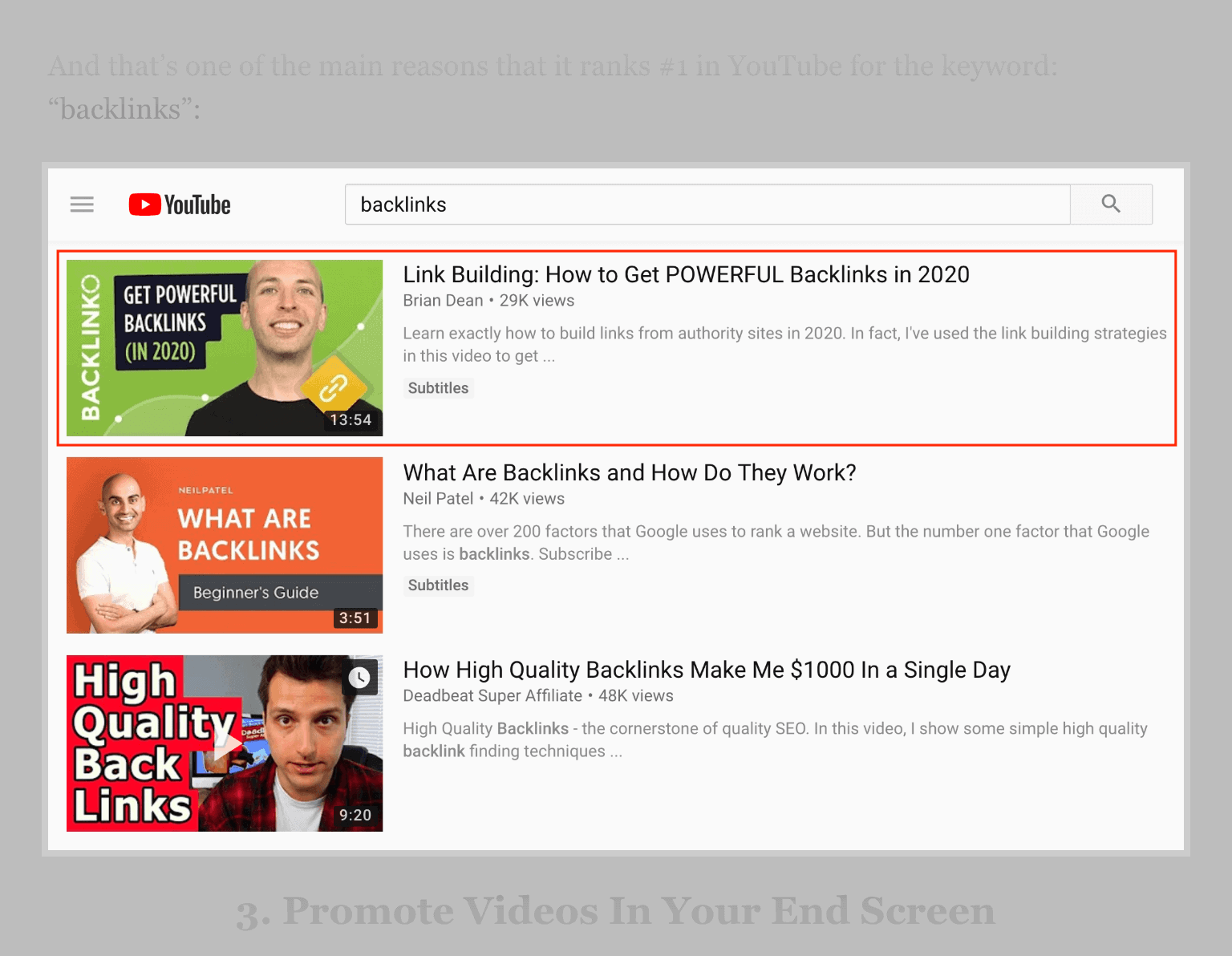
For example, here’s an image on my site of the Backlinko YouTube channel ranking for the keyword “backlinks”:

And to help search engines understand what that image is, I gave my image a descriptive filename:
backlinko-youtube-video-ranking-for-backlinks.png
I also used alt text that accurately described my image.
Backlinko YouTube video – Ranking for “backlinks”
Hidden Content
Content that’s hidden behind forms and expandable menus can be hard for search engines to index.
For example:
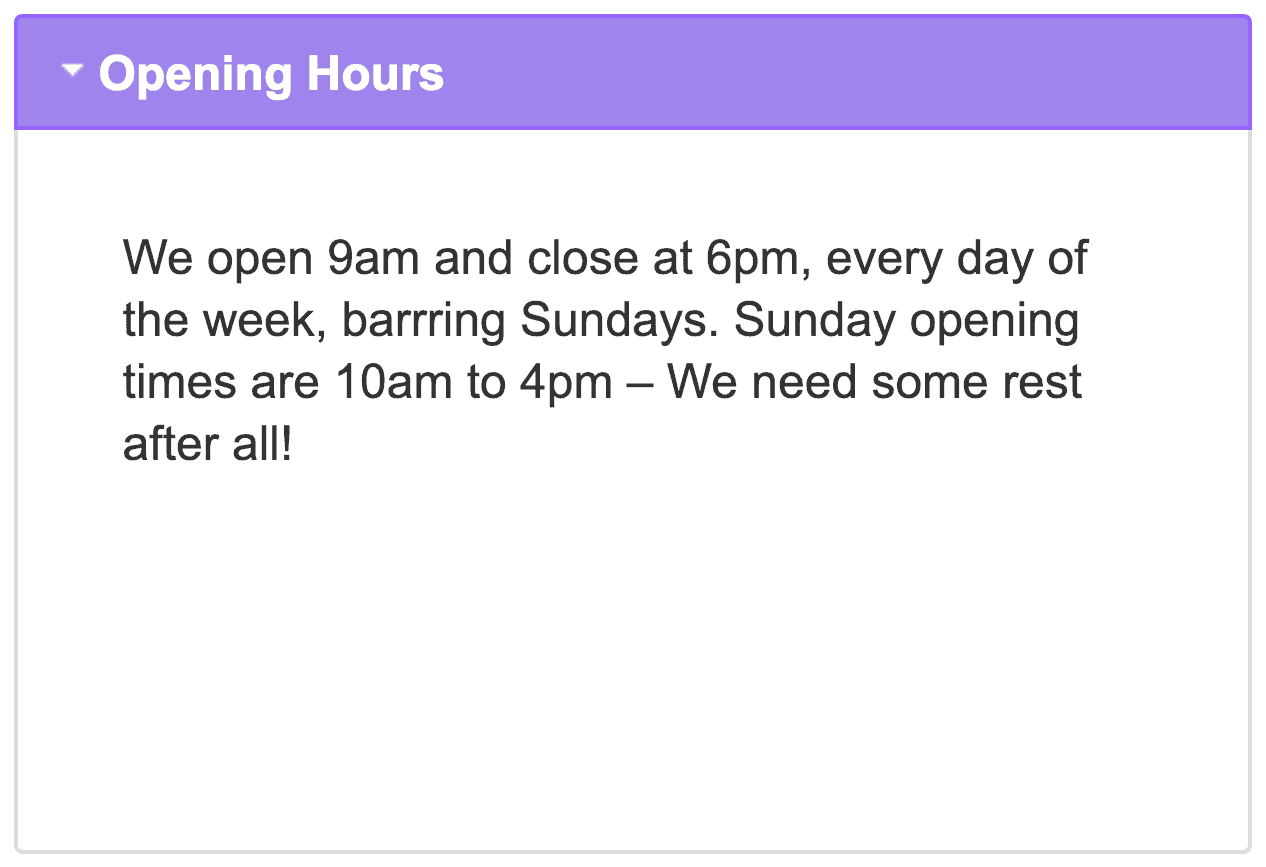
Websites sometimes make sections of their content hidden behind tabs or “accordions”.

(This is super common for content designed to load quickly on mobile devices)
Even though Google usually has no trouble indexing this content, they sometimes do:

That’s why I recommend keeping all of your content out in the open. That way, they can easily crawl and index 100% of your page.
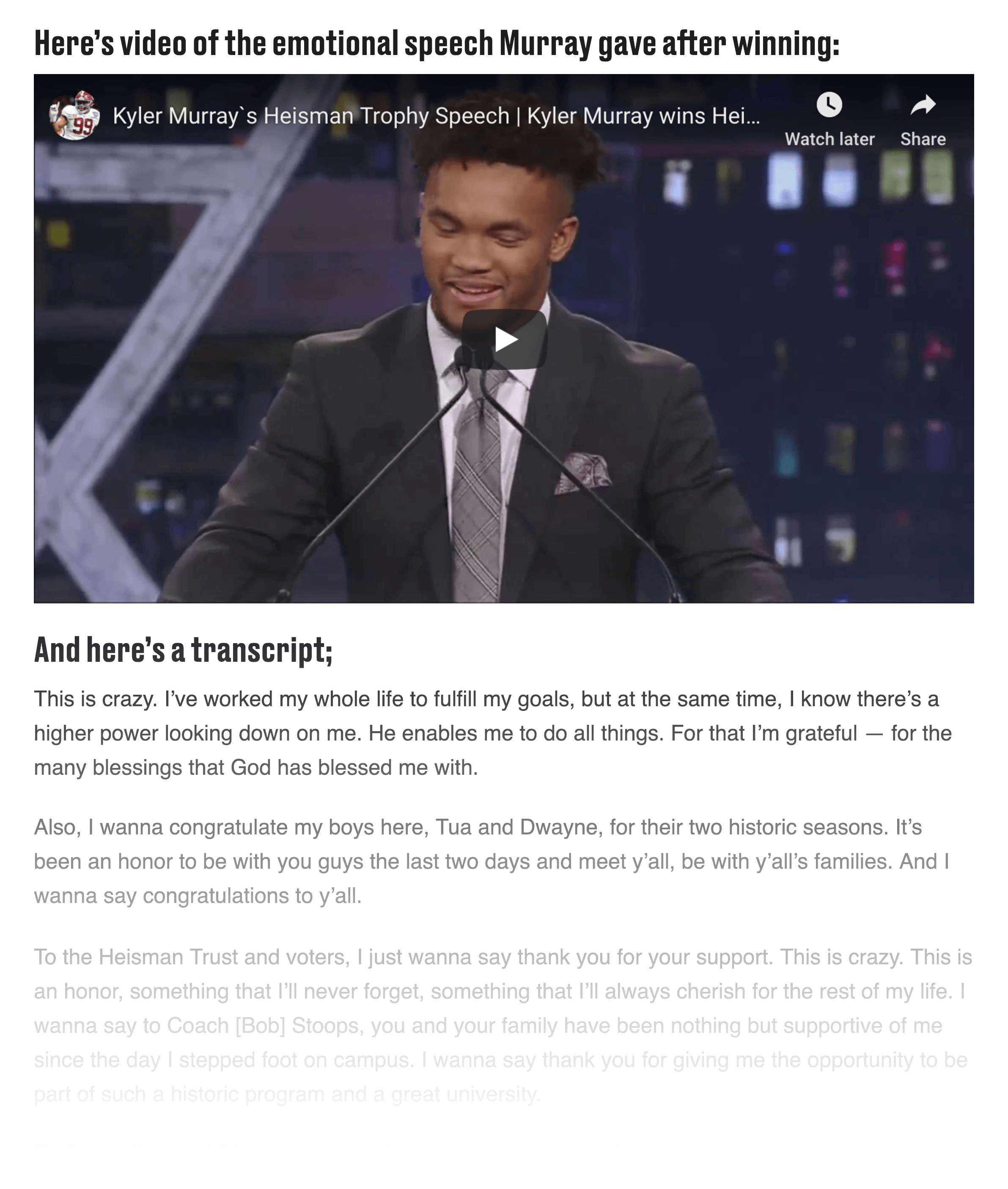
Provide Transcripts
Just like with images, Google can’t understand content in video or audio format. They need text.
So if you publish multimedia content on your site, hook Google up with a transcript on the page:

Not Blocked
The “noindex” meta tag in Robots.txt tells search engines NOT to index a page.

This is helpful for pages that are under construction or designed only for internal staff.
But you’d be surprised how often this tag gets used incorrectly.
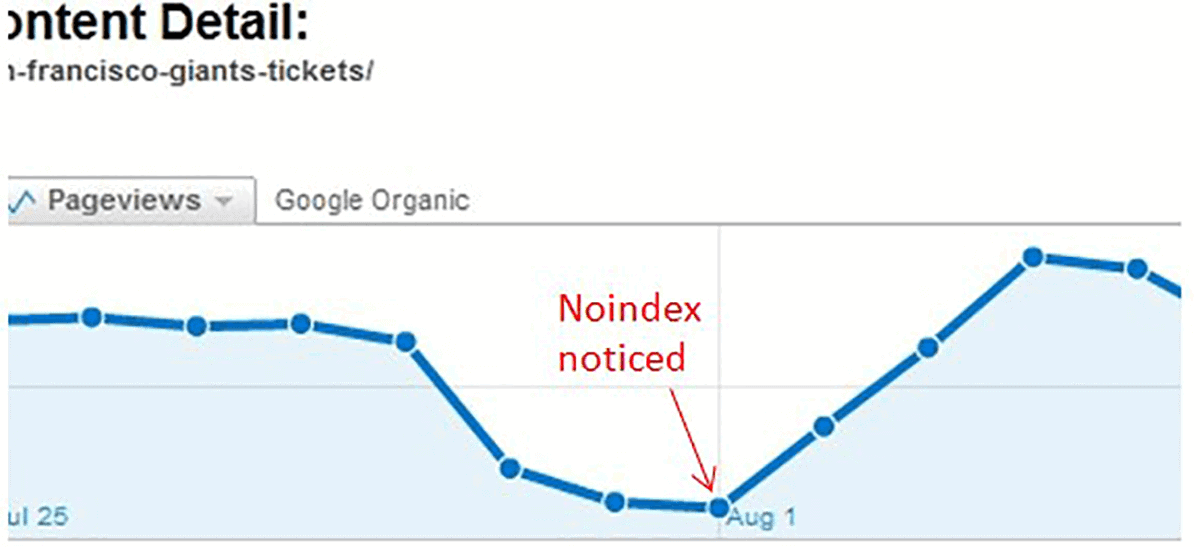
For example, Chad Burgess had a client that accidentally applied the noindex tag to a big chunk of their pages.
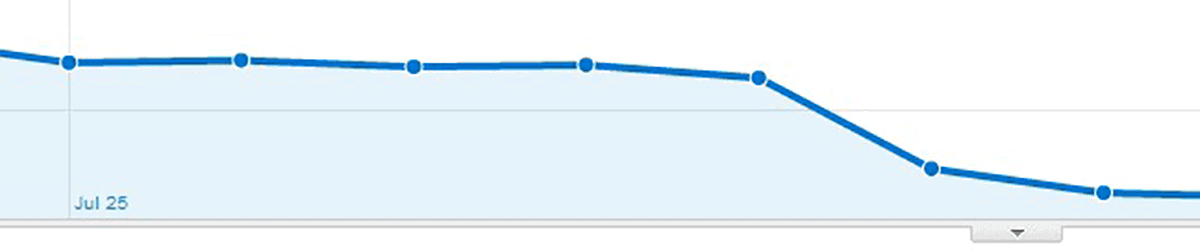
This (obviously) led to a big drop in organic traffic:

And when that noindex tag was removed, their rankings quickly recovered:

Use an SEO Browser
Want to be 100% sure that your content is indexable and crawlable?
Use an SEO browser.
An SEO Browser shows you how your page looks to search engines.
(Spoiler: Your site will look A LOT different than in a regular browser like Chrome)
I recommend using the free and useful Zeo SEO browser:

Just enter a URL from your site into the tool…

… get you’ll get to see your content from the eyes of a search engine spider.

In my case, the main content of my page (like text and images) are fully visible.

But if you notice that key parts of your page are invisible in the SEO Browser, they’re invisible to Google too.
So that’s something you want to fix ASAP.
Fetch and Render
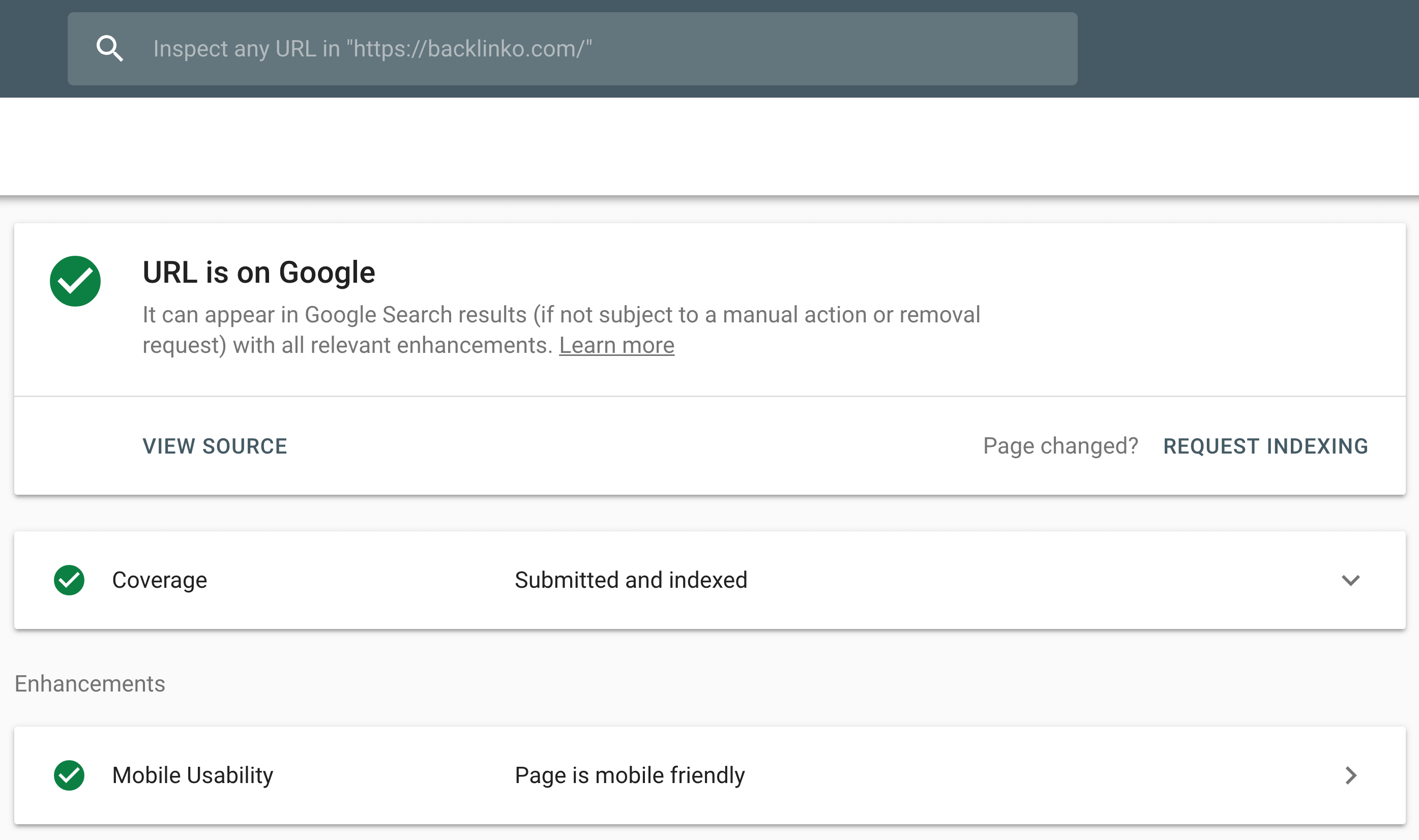
The Google Search Console has a nifty little URL Inspection feature.
This will let you know if Google has issues accessing your page.
If everything is A-OK, you’ll get a green checkmark.

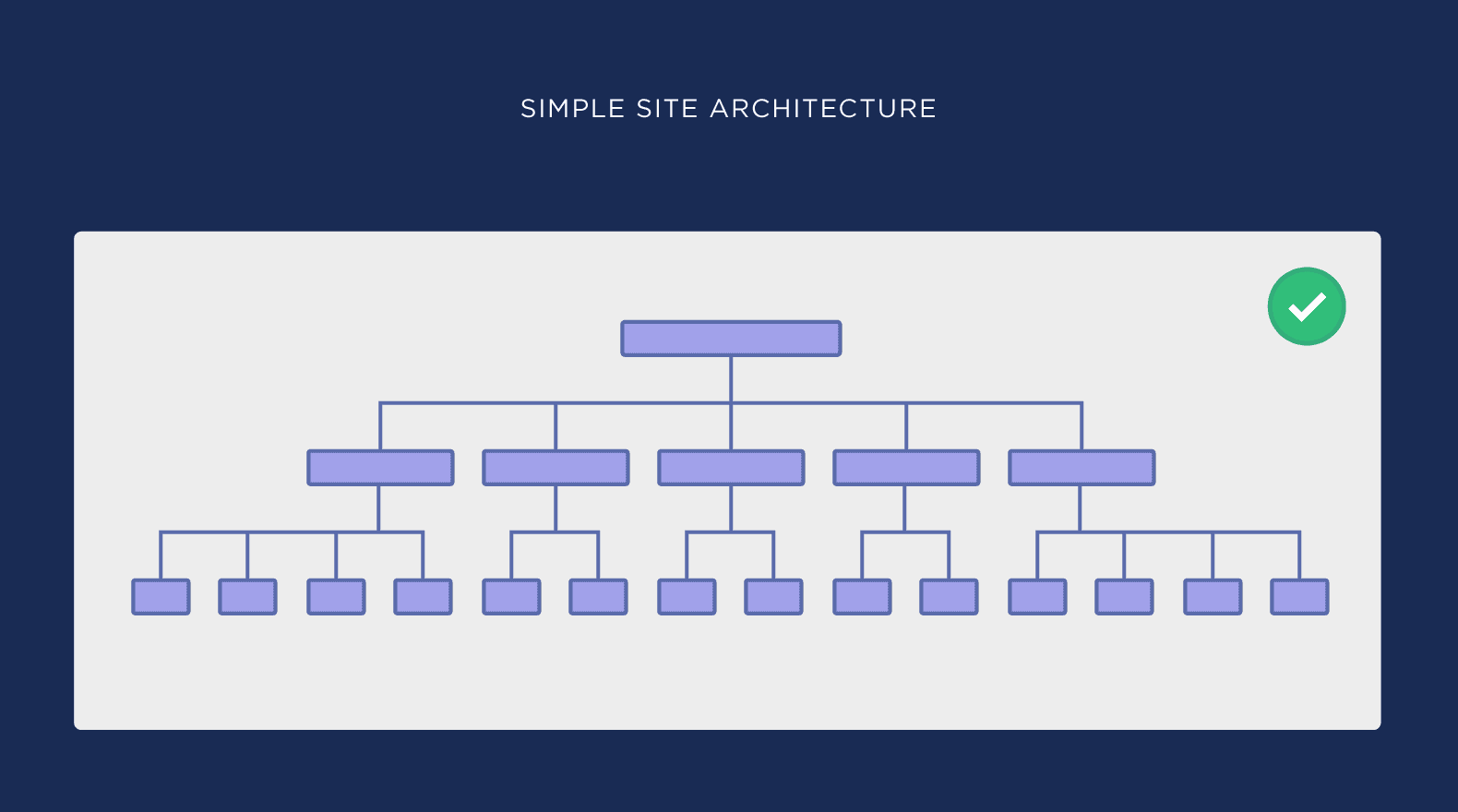
Simple Website Architecture
Website architecture might sound complicated. But it isn’t.
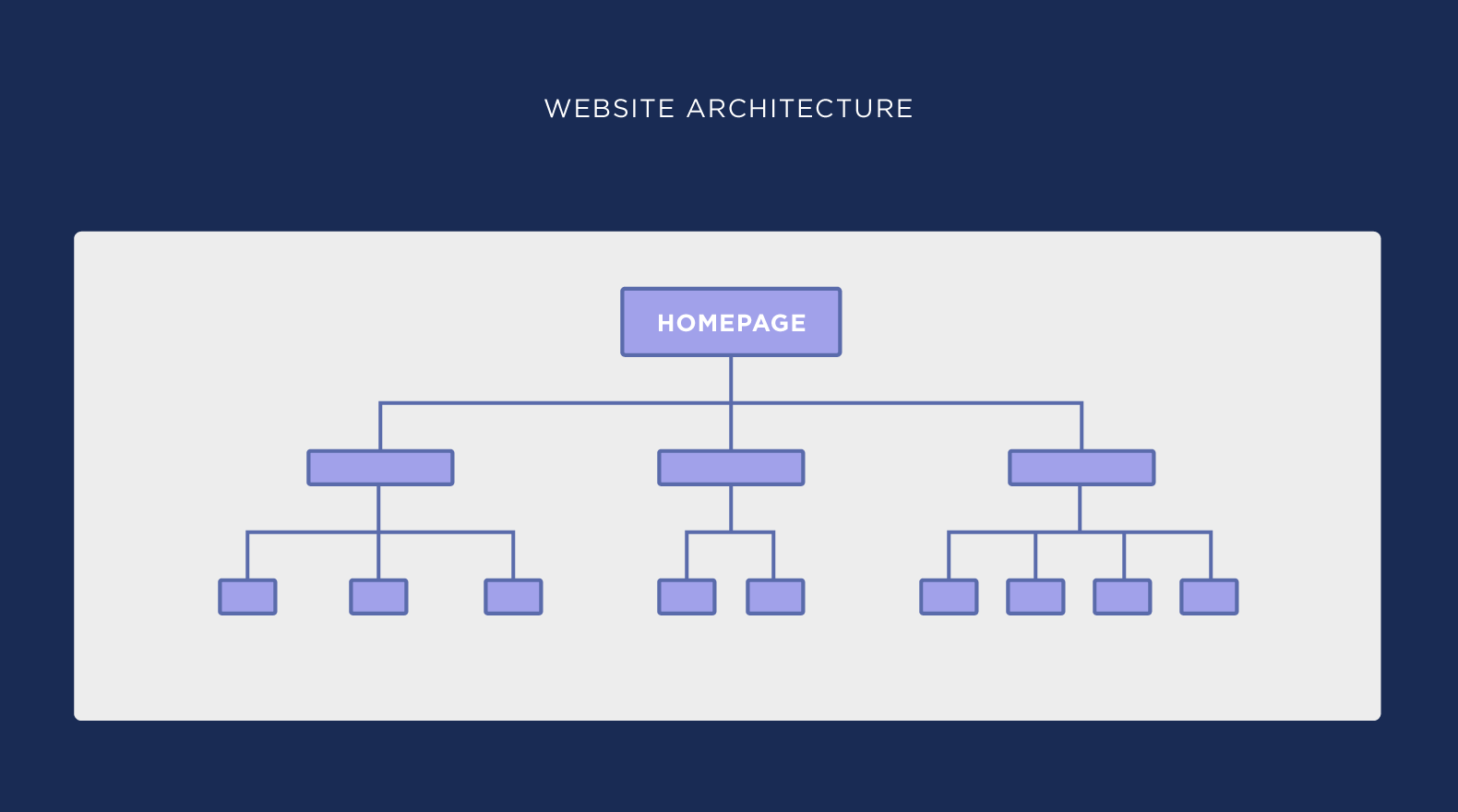
Website architecture simply how all of the the pages on your site are linked together.

In general, you want to keep your site architecture simple.
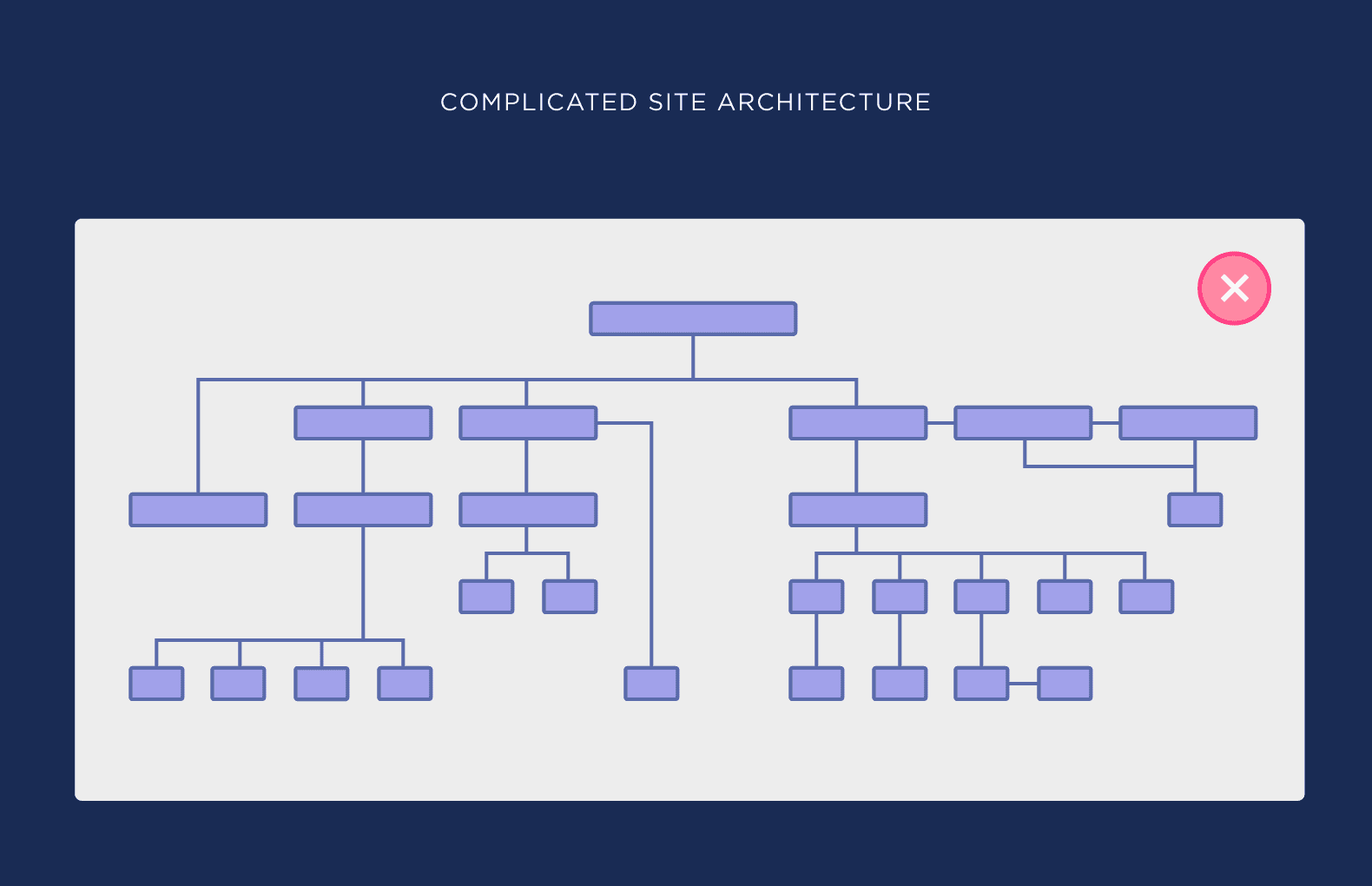
In other words:
If you have a tangled mess like this, Google is going to have a tough time finding and indexing all of your pages.

On the other hand, architecture like this makes Google’s job A LOT easier.

Unique Content
Google HATES duplicate content.
In fact, Google states that if they find a site with lots duplicate content:
“…the ranking of the site may suffer, or the site might be removed entirely from the Google index, in which case it will no longer appear in search results.”
In short:
You want to have unique content on every single page on your website.
This is easy for a 50-page blog.
But what about a local business that has a different page for 500+ locations? Or an ecommerce site with 10k product pages?
The same rules apply.
It’s not easy to write something 100% unique about your dry cleaning location in Brooklyn that’s a whole lot different than your location in Queens.
But if you want those pages to rank in Google, you need to make it happen.
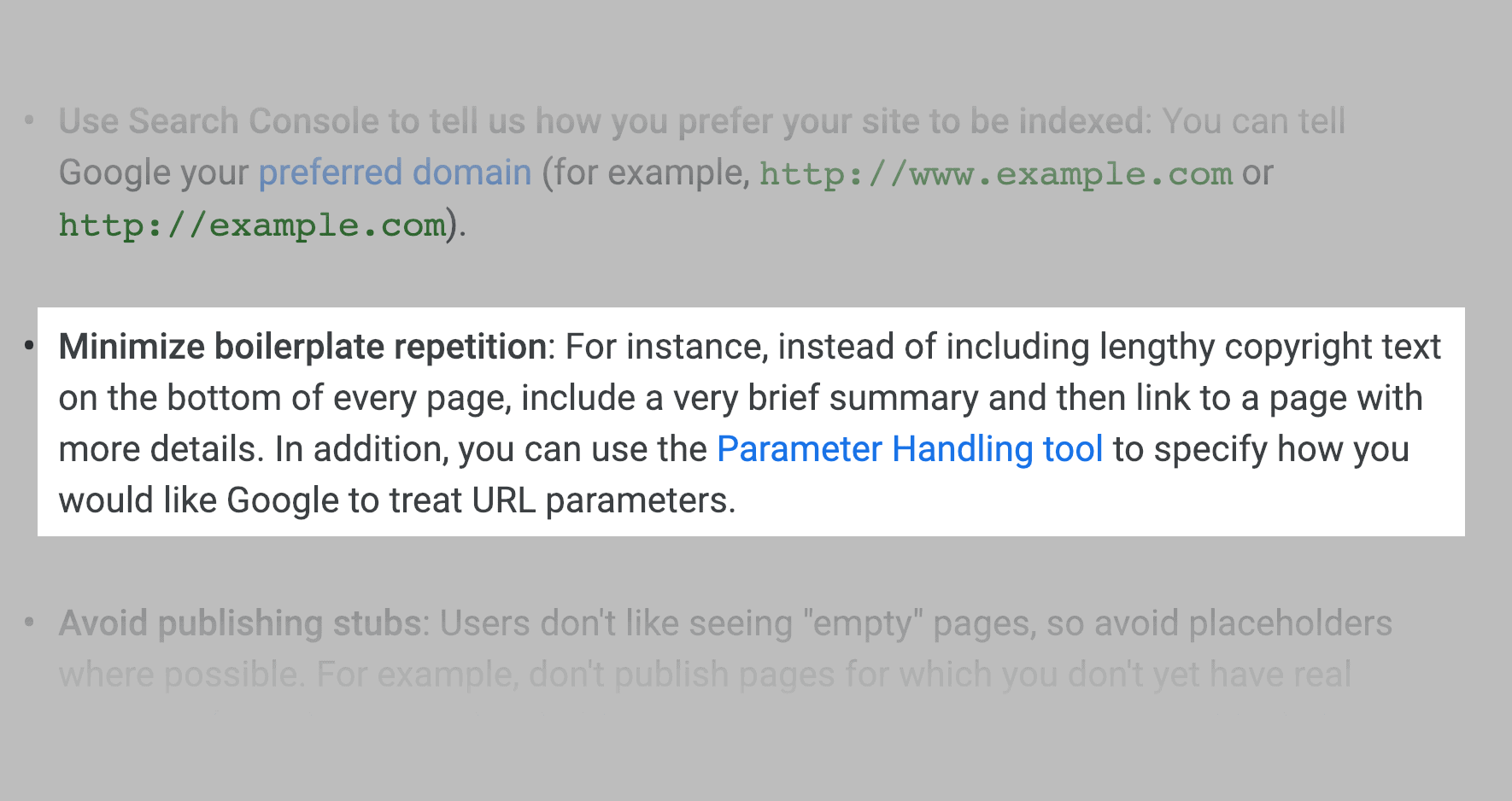
In fact, Google warns against using boilerplate content that’s repeated on multiple pages:

Bottom line?
Duplicate content is SEO poison. Avoid it at all costs.
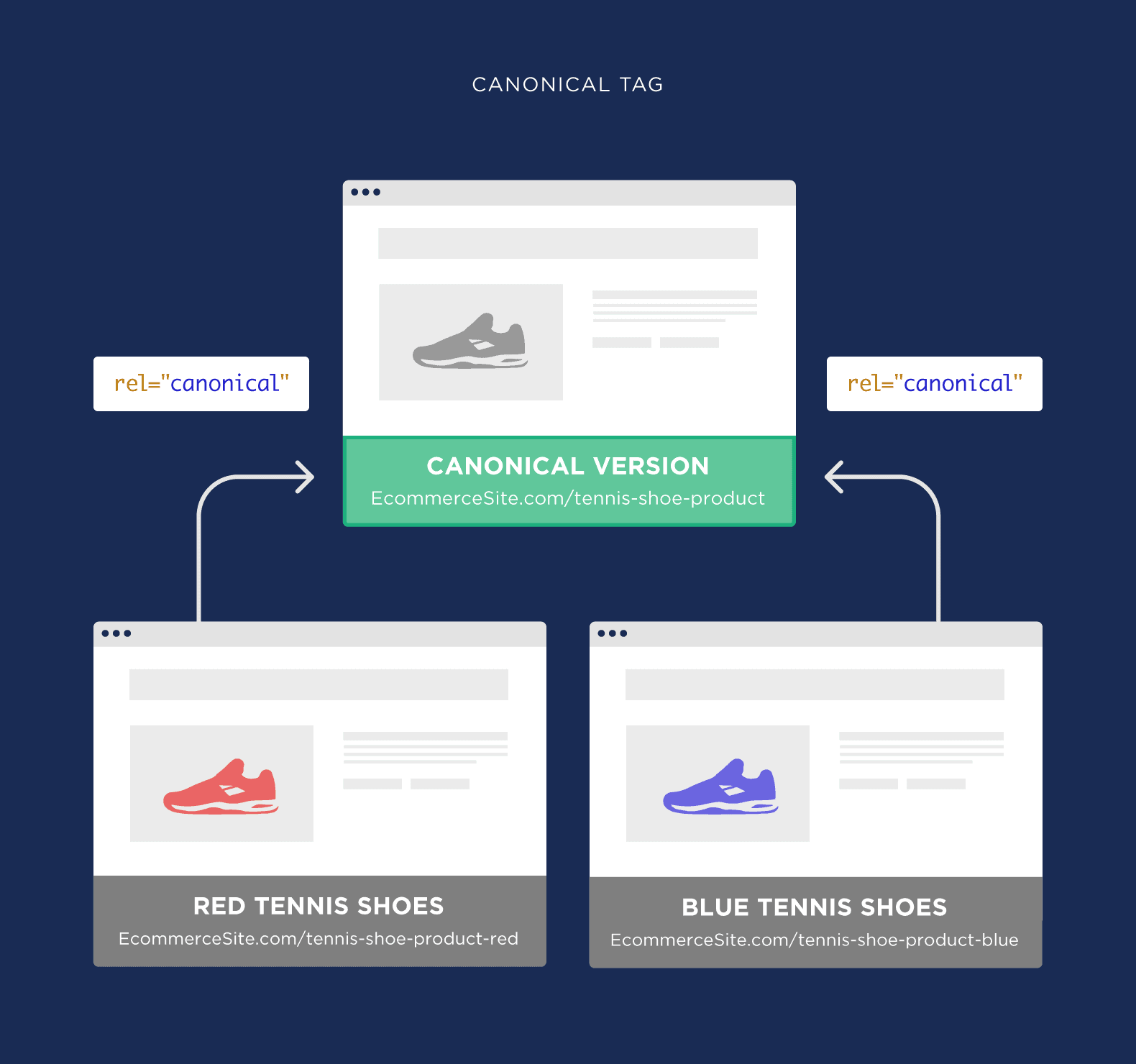
Use the Canonical Tag
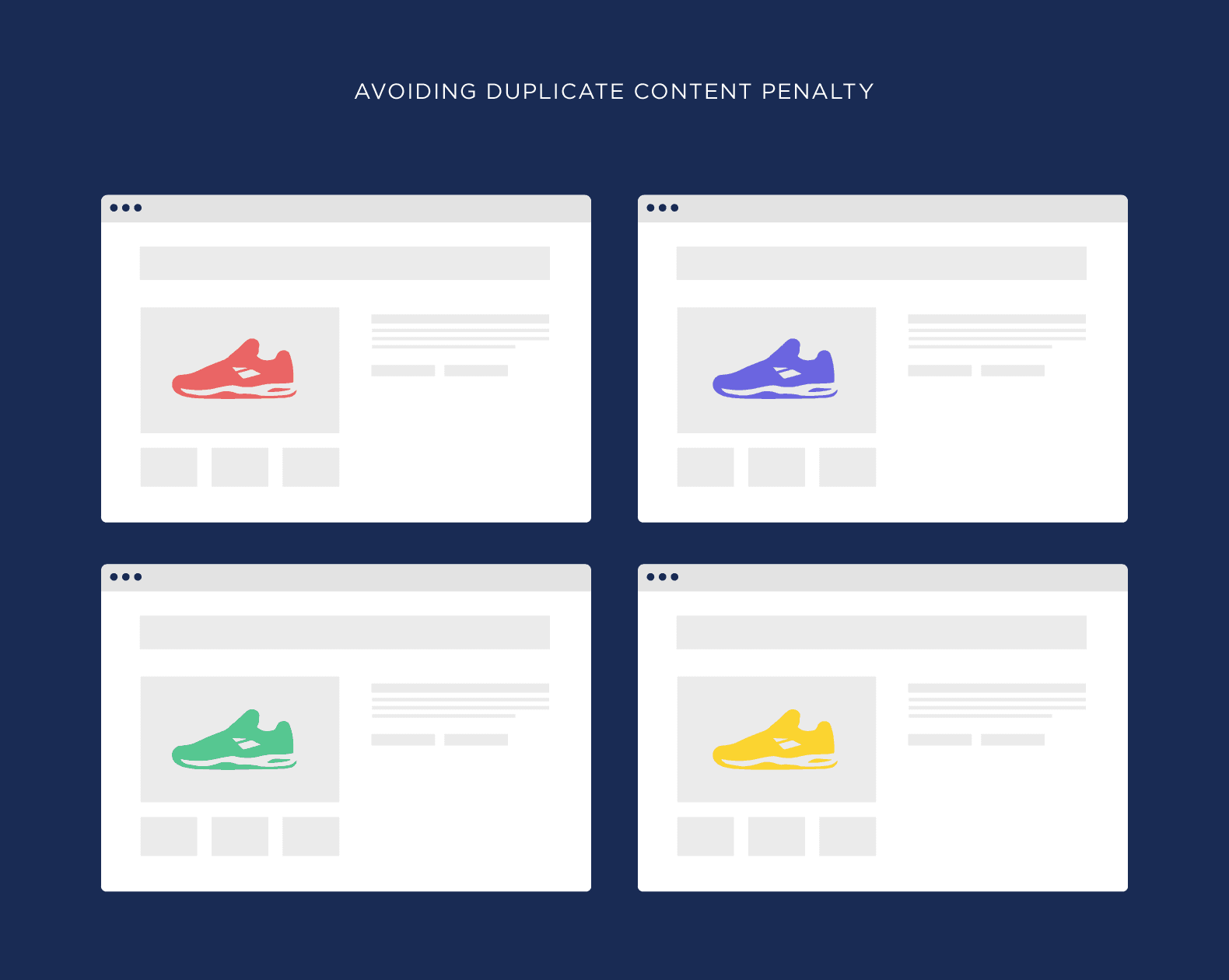
In some cases, you might have several different pages on your site with similar content… but you only want ONE of them to rank.
(For example, you have a page for every size and color of tennis shoes that you sell)

Well, you don’t want to get dinged for duplicate content.
But it also doesn’t make sense to write totally unique content for the red, blue, green and yellow version of your shoes.
What’s the answer?
This tag tells search engines:
“This page is worth indexing. The rest are just variations of that page”.

The downside of the canonical tag is that the “variation pages” won’t get indexed.
But the big upside is that you’ll avoid a costly duplicate content penalty.
URL Structure
URLs are VERY underrated.
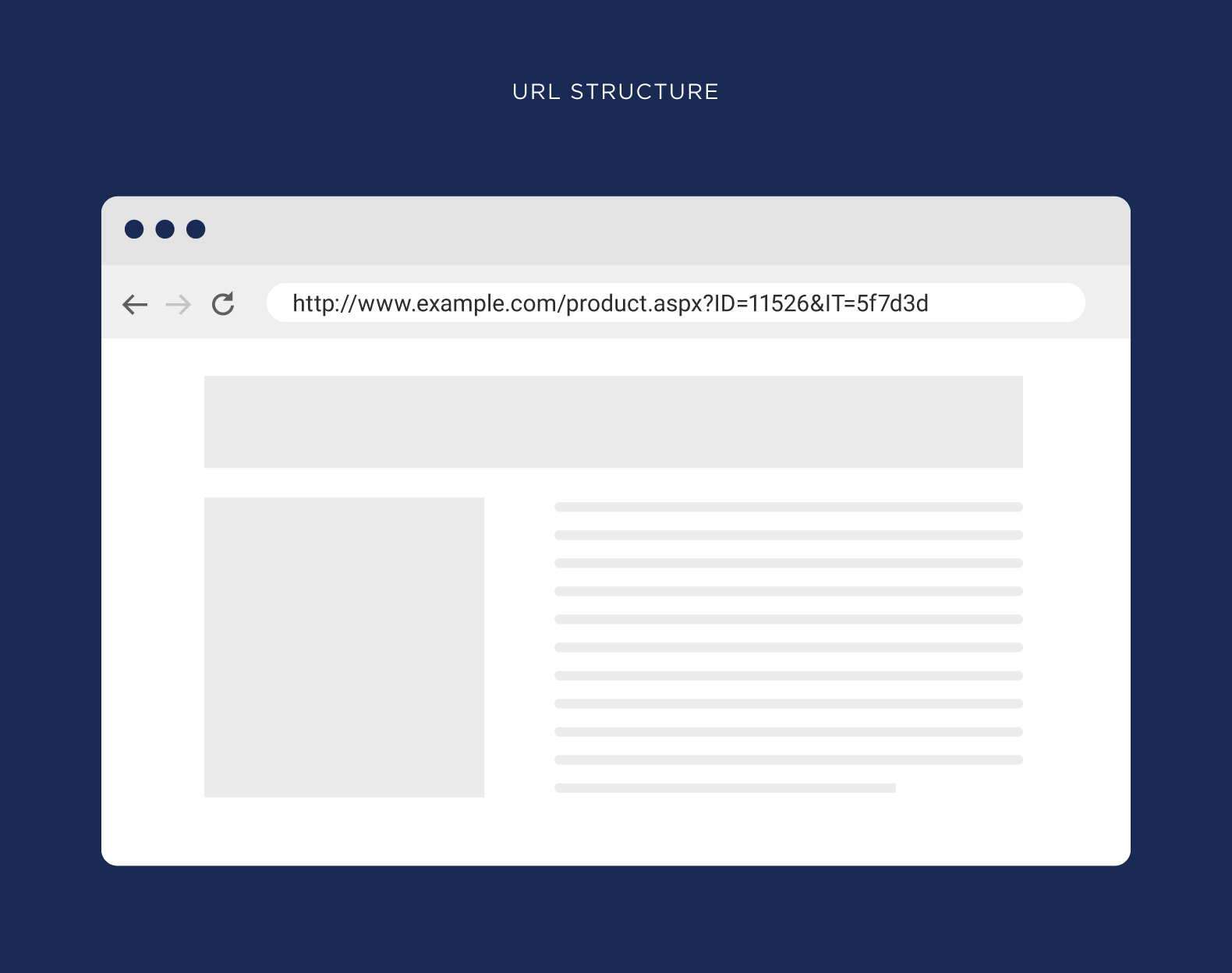
In fact, most people put ZERO thought into their URLs. And they end up looking like this:

Thoughtless URLs are bad for users (weird URLs are hard to remember).
Search engines also struggle with long, confusing URLs. That’s because Google looks at your URL (along with your meta tags and content on the page) to figure out your page’s topic.
So you want to avoid URLs that don’t describe your page.
https://website.com/cat=90/10/09/2019/pageref810a.
Instead, use URLs that give users and search engines a clue to your page’s topic. And that are easy to remember.
For example, for this post about SEO techniques, my URL is:
https://backlinko.com/seo-techniques
Simple.
Limited Number of Pages
If I could give people only ONE piece of SEO advice, it would be this:
Limit the number of pages on your site.
Why is this important? Two reasons…
First, more pages=more potential problems.
A site with 100 pages is infinitely easier to work with than a site with 100,000 pages.
Sites with tons of pages are more likely to run into issues like:
- Duplicate content
- Thin content
- Google Panda penalties
- Outdated content
Second, smaller sites with a few awesome pages are more SEO-friendly.
(At least according to Google)

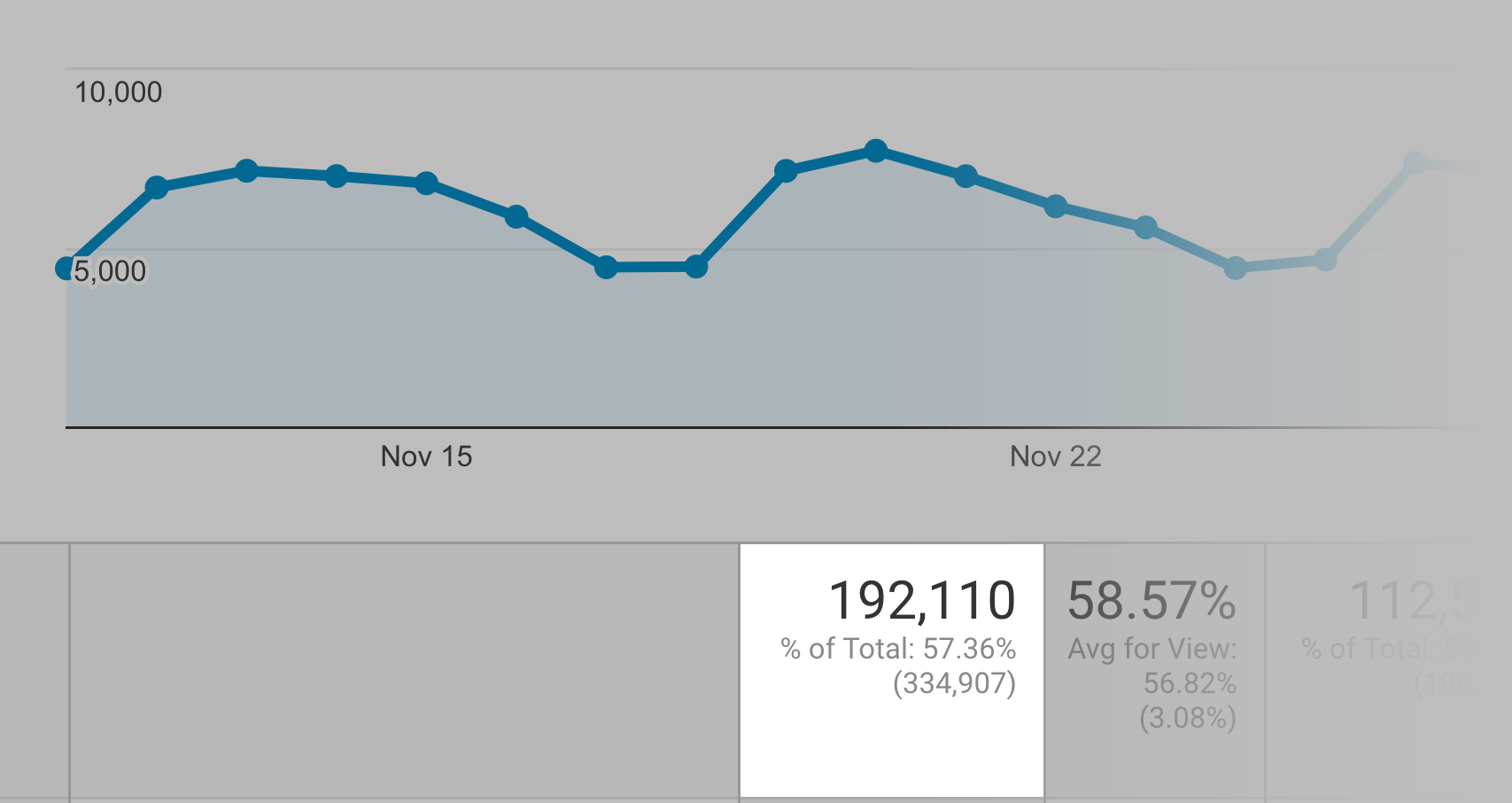
For example, my site gets 193,964 organic visitors every month:

And a big reason for that is that I don’t publish lots of filler content. Or pages that have similar content on them.
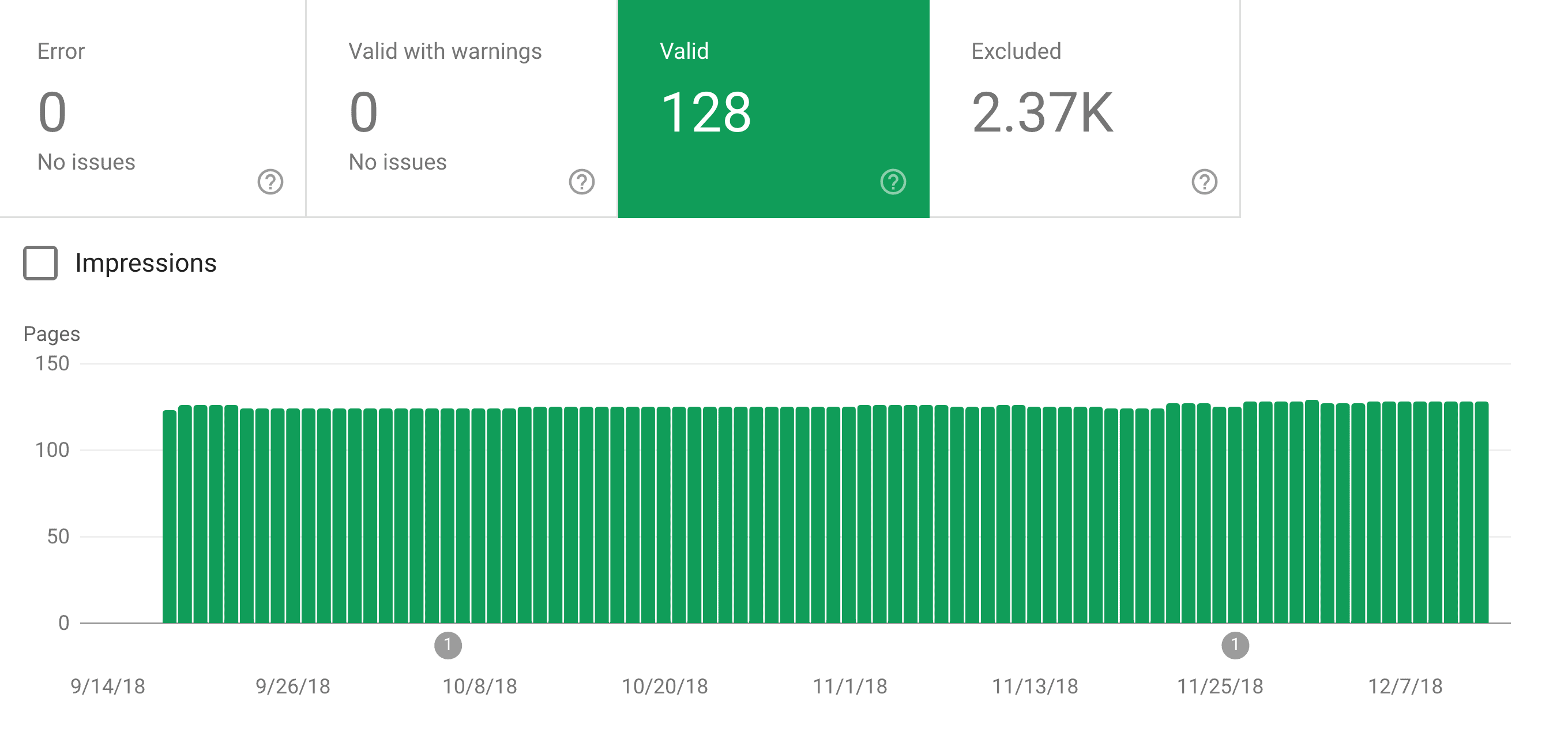
In fact, my site only has 128 total indexed pages:

Awesome User Experience
When it comes to user experience and SEO, Google says it best:
“You should optimize your site to serve your users’ needs. One of those users is a search engine, which helps other users discover your content.”
You already learned how to optimize your site for Google and other search engines.
Now it’s time to flip the script.
Specifically, we’re going to focus on creating an awesome user experience for human users.
Why is this important for SEO?
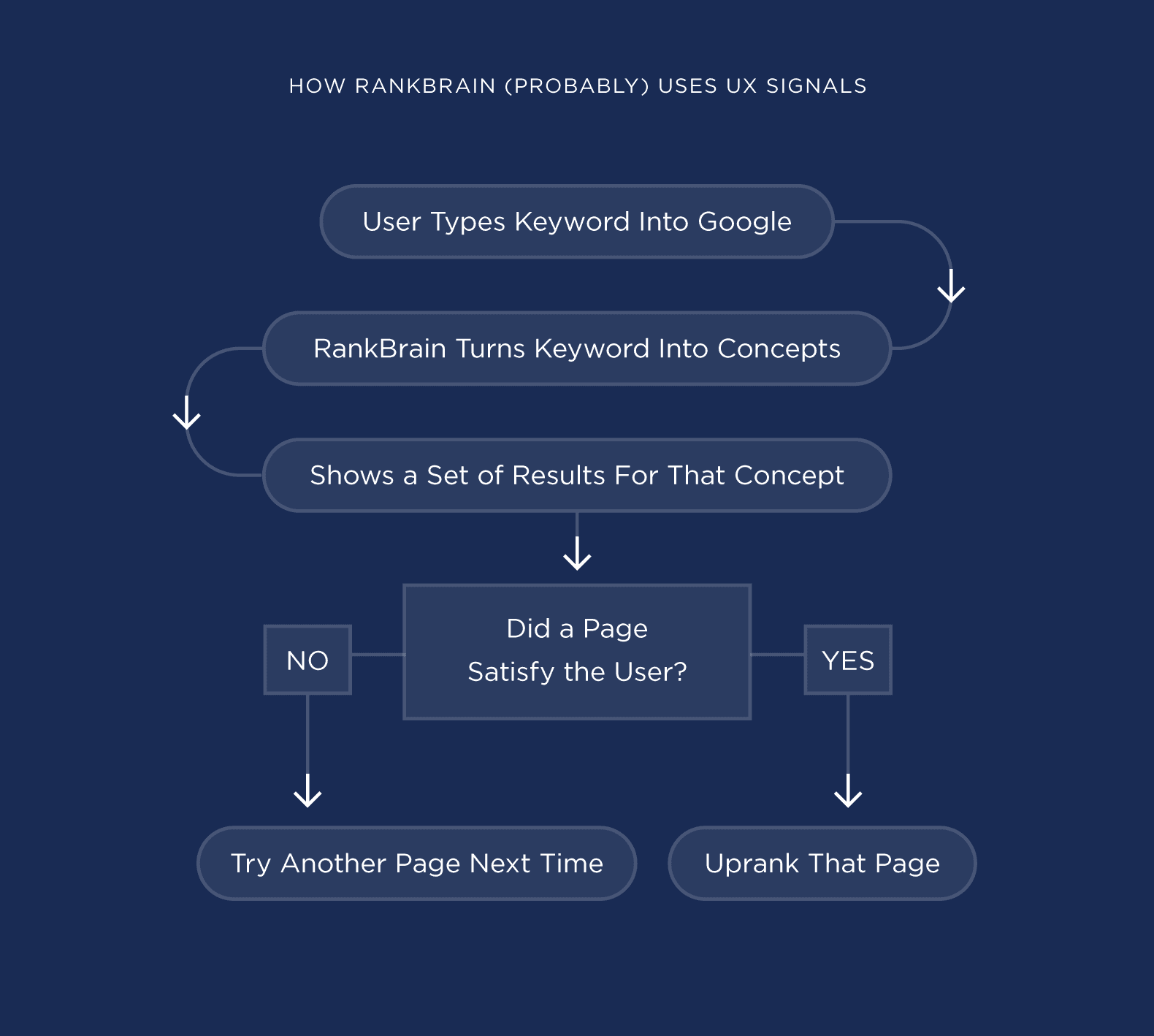
First off, Google closely measures so-called “UX Signals”. If Google sees that people enjoy your content, it will rank higher up in the search results.

(This is processed by a Google algorithm called “RankBrain”)
Second, if your site is awesome, more people will link to it.
(Which is a KEY part of SEO)
With that, here are 3 tips for creating an awesome user experience for users and Google.
Mobile-First Design
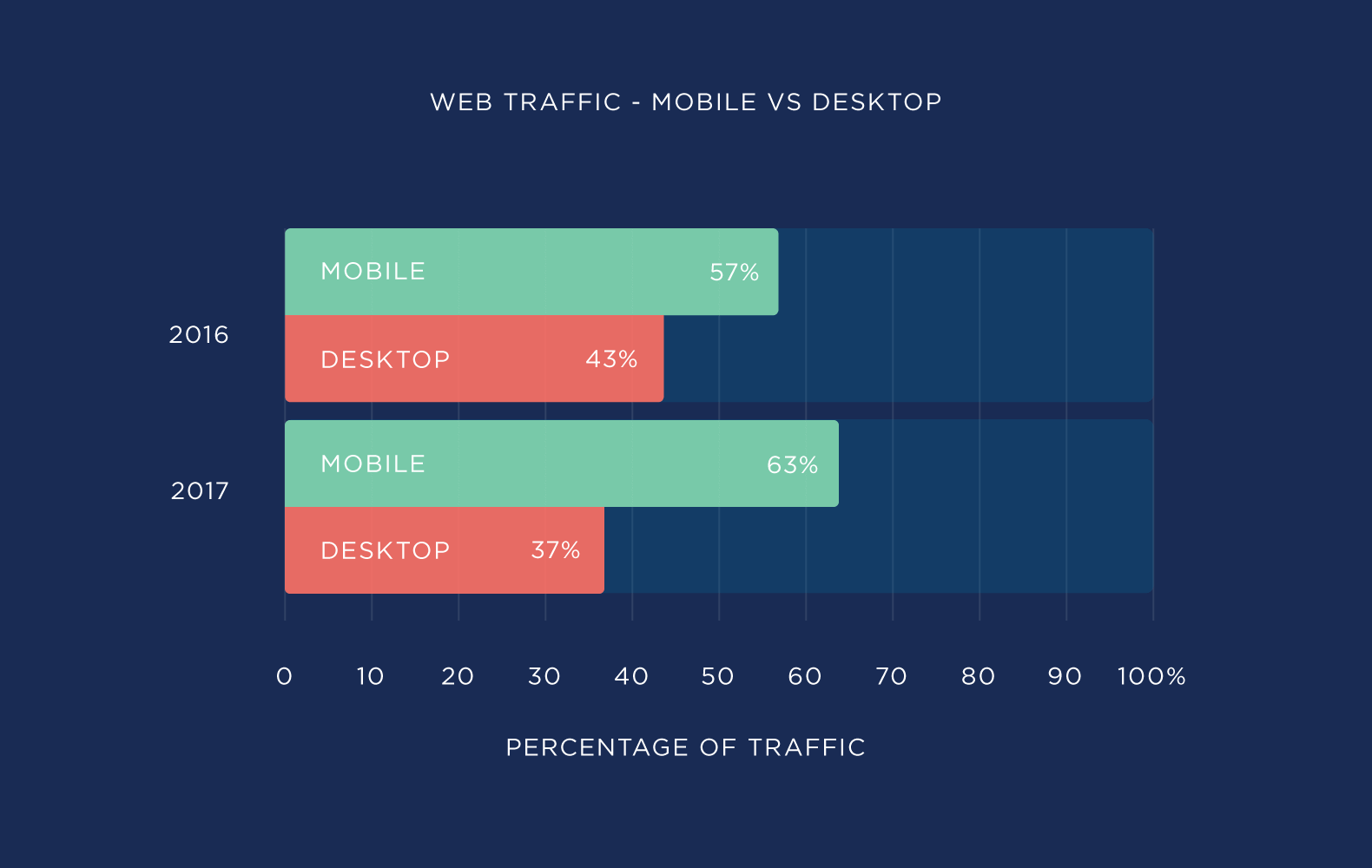
63% of all website traffic now comes from a mobile device.

Which means:
It doesn’t make sense to create a desktop site FIRST… then make a mobile version.
Instead, you want to create a site made for mobile devices… THEN worry about the needs of desktop users.
This is also good for SEO.
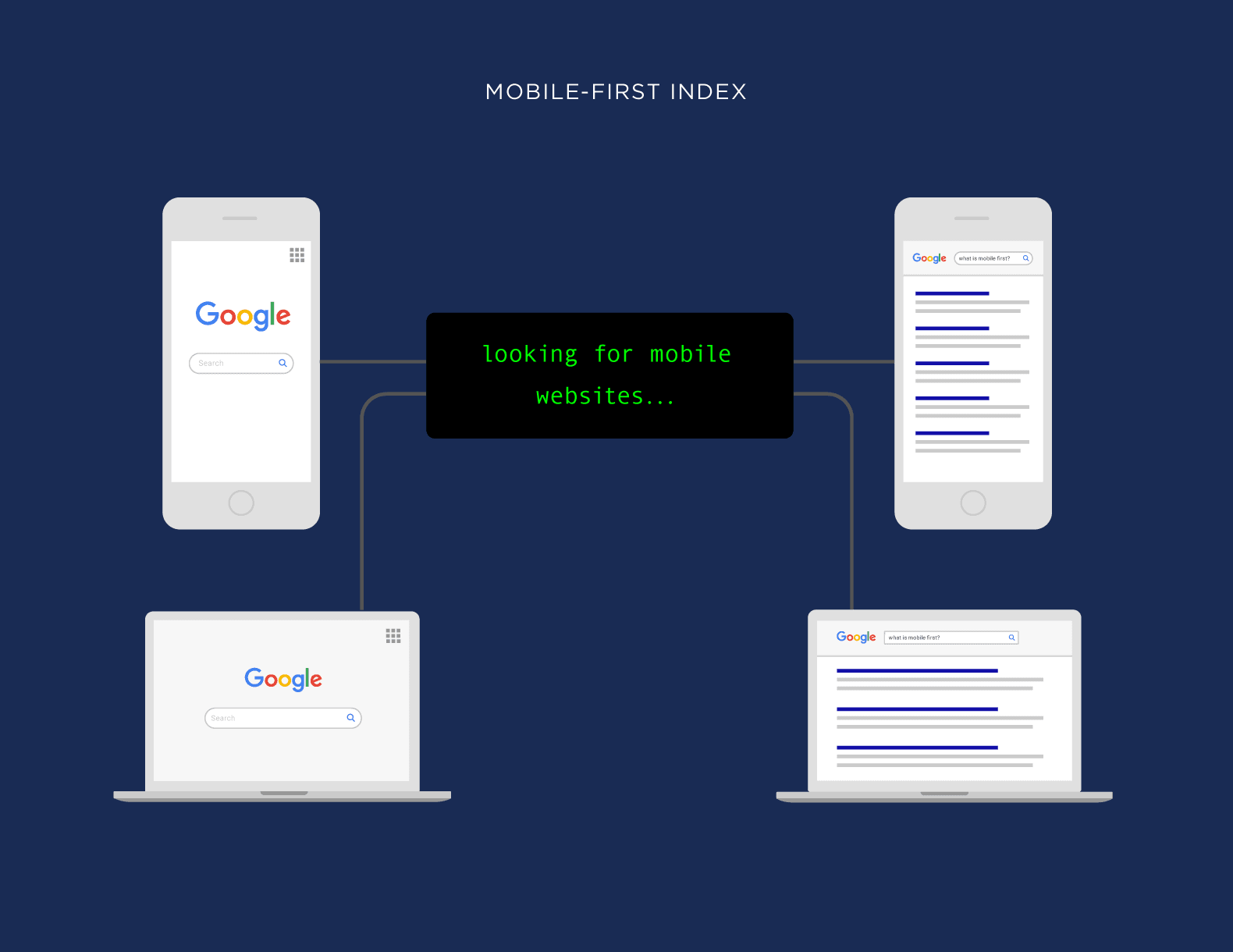
Google is now running a “Mobile-first Index” that ONLY looks at the mobile version of your website.

Bottom line?
If your site is mobile optimized, your site is PRIMED to satisfy users and Google.
Descriptive Titles
You have two main goals with your title tag:
Goal #1: Describe what your page is about.
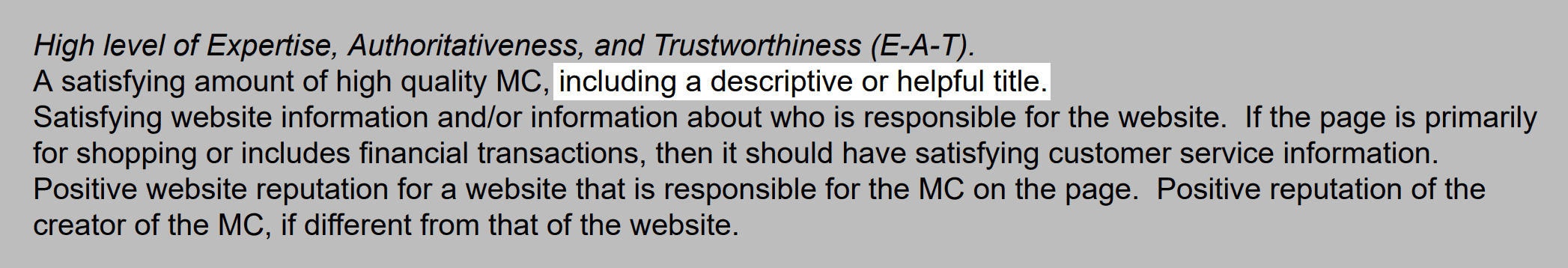
In fact, Google’s Quality Rater guidelines say that “descriptive or helpful” titles are one of the most important parts of a high-quality search result.

So you want to avoid generic titles like “Homepage” or “Contact”.
For example, here’s the title tag for my homepage:
SEO Training and Link Building Strategies – Backlinko
This gives users (and search engines) MUCH more information than a generic title like: “Welcome to my website”.
Goal #2: Use your target keyword in your title.
Google puts A LOT of weight on your title tags. So make sure to include your target keyword once in your title.
For example, my target keyword for this post is “SEO Tools:

So I made sure to include that exact phrase in my title:

Again:
Hitting these two goals will help your living breathing website visitors.
After all, a descriptive title that includes keywords that people search for will help users find what they’re looking for on your website.
Organize Content with Subheaders
Let’s face it:
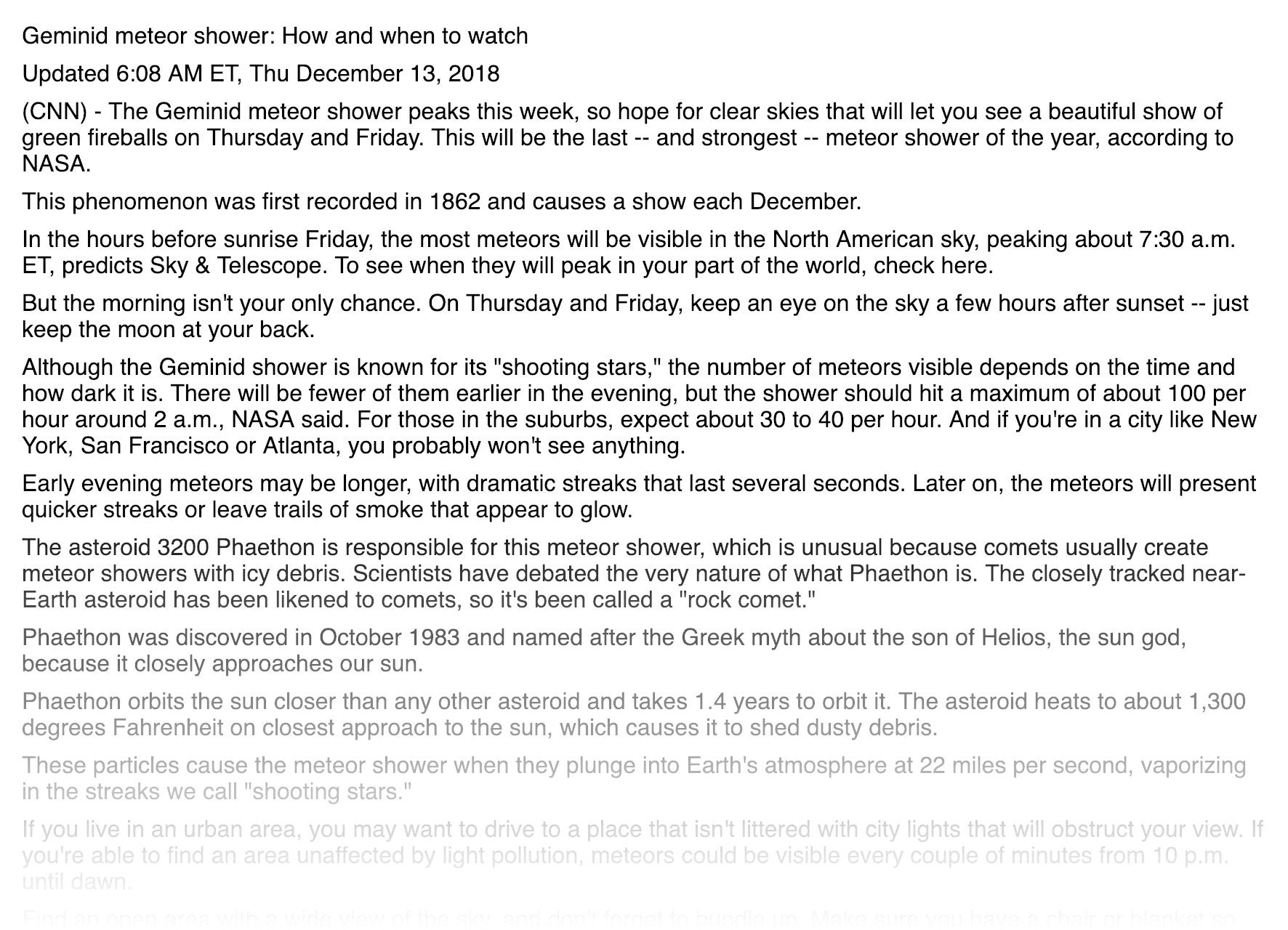
No one on the planet wants to read a giant wall of text, like this:

And content that’s all smushed together makes it harder for Google to read and understand your page’s content.
That’s why you want to organize your content into discrete sections, like this:

This lets your user skip around and find the section that helps them most. It also helps Google understand all of the subtopics that you cover.
For example, this post from my blog is a step-by-step SEO audit.

As you can see, I use H2 subheaders to break my content up into a bunch of different sections:

In fact, Google recommends that you use “Use heading tags to emphasize important text” and to structure your content: